Responsive Web Desing
Website Designs Custom To Your Brand

Responsive Web Design – What is it?
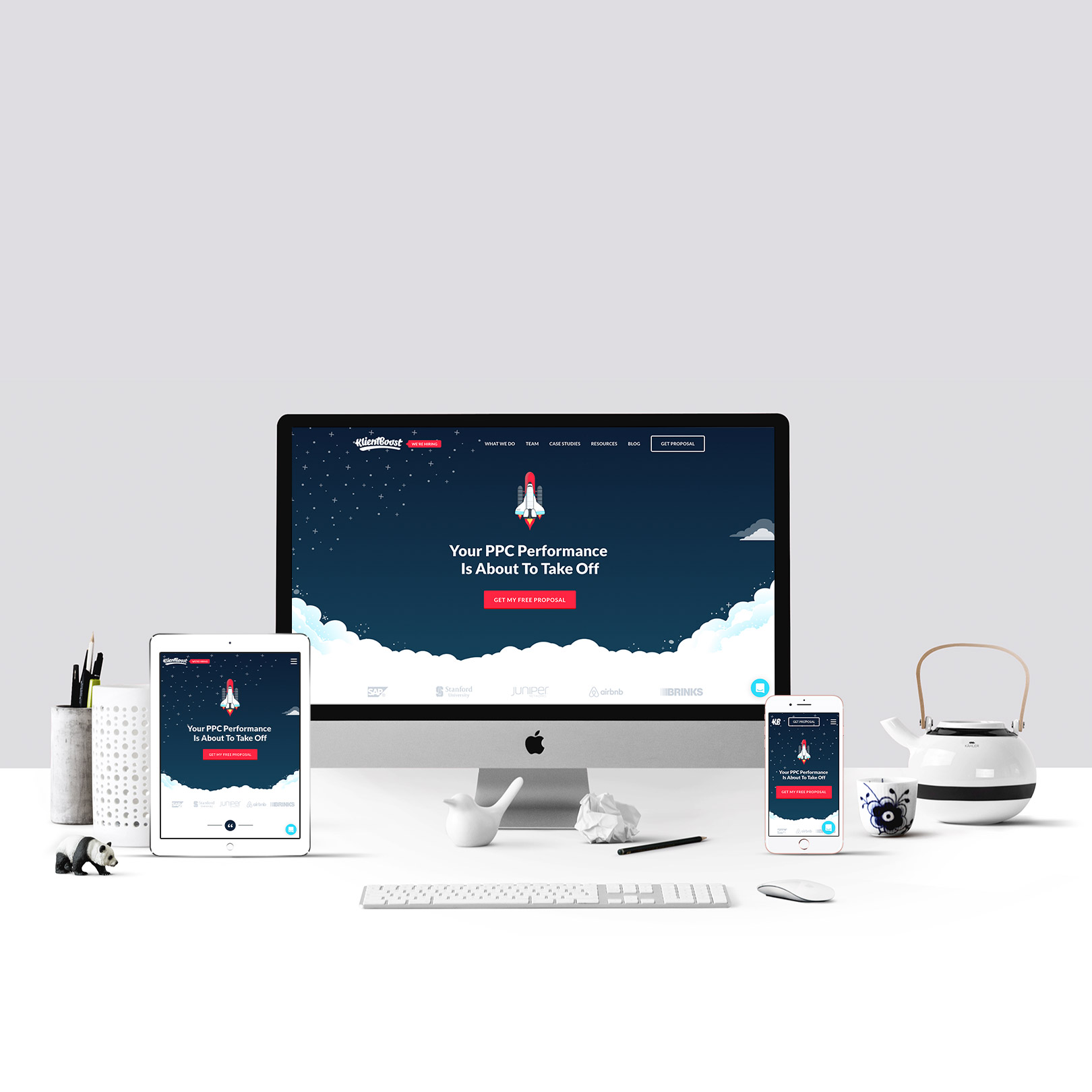
Responsive Web Design Responsive web design is a design technique used to ensure that a website appears accurately on a variety of different devices. In other words, your website is smart enough to detect when it is being displayed on a mobile device (e.g. an iPhone or an iPad) and automatically converts into a touch friendly format.
Why is Responsive Web Design Important?
Two key reasons:
1. Your website visitors are increasingly viewing your website on a variety of different platforms. It simply makes sense that you would want to ensure that your website looks its absolute best when being displayed on all devices, be it a desktop computer, tablet or smart phone. A recent world-wide study by Google focused on the common trend of “multi-screen buying” and the importance of presenting your website correctly on all screen sizes.
2. Google will rank you higher. Google knows that close to 50% of their visitors are on mobile devices. It is only natural that these visitors would be expecting to see mobile friendly websites when clicking on search results. Therefore it is in Google’s best interest to demote poorly designed mobile websites and in turn increase the ranking of the responsive sites.
How can I tell if my website is responsive?
Simple, load it up on your smart phone. Does it look just like your desktop does but all shrunk down and hard to navigate? If so, your website is not responsive. On the other hand, if your website looks different to the desktop version and is easy to navigate in a touch interface, you have yourself a responsive website.
A modern browser like Chrome or Firefox can simply be re sized down to a lower screen size by dragging the browser window horizontally. Resize the screen down to the width of a tablet or smart phone and you should see your responsive website convert into its responsive format before your eyes. Try it on this website and see for yourself.
